بِسْمِ اللهِ الرَّحْمٰنِ الرَّحِيْمِ
Update Tulisan
Rabu, 22 Juni 2022
Jadi gini…
Banyak tutorial di internet tentang bagaimana mendeploy sebuah aplikasi NextJS dan semua menggunakan vercel. Terus gimana caranya supaya aplikasi NextJS kita bisa di deploy di VPS sendiri?
Setelah membaca dan trial and error tentang PM2 akhirnya saya menemukan caranya, yaitu menggunakan PM2 dan Nginx sebagai reverse proxy supaya aplikasi NextJS kita dapat diakses melalui domain tanpa membuka spesifik port.
Dan berhubung di tahun ini (2021) belum ngisi blog ini jadi saya putuskan untuk share dimari. Disini saya menggunakan stack seperti berikut:
Persiapan yang dibutuhkan:
- VPS Linux
- NodeJS 14.x
- NPM / YARN
- PM2
- Nginx
Kita asumsikan environment server sudah terinstall persiapan yang disebut diatas,
dan juga asumsikan source code aplikasi nextJS kita sudah ada di dalam server, contoh
ada di /var/www/app/nextjs-apps.
Yang perlu kita lakukan adalah:
- Jalankan perintah
npm install - Jalankan perintah
npm run-script build - Membuat dan konfigurasi file
ecosystem.config.js - Jalankan PM2
- Setting auto boot PM2 ketika server menyala
- Membuat dan konfigurasi reverse proxy nginx
- Menjalankan Nginx
1. Jalankan perintah npm install
Jalankan perintah npm install untuk menginstall dependensi.
cd /var/www/app/nextjs-apps
npm install
2. Jalankan perintah npm run-script build
Jalankan perintah npm run-script build untuk build aplikasi nextJS kita
npm run-script build
3. Membuat dan konfigurasi file ecosystem.config.js
Buat file ecosystem.config.js pada direktori project kita dalam kasus ini
/var/www/app/nextjs-apps.
vim ecosystem.config.js
Isinya seperti ini:
module.exports = {
apps : [{
name: 'NextJS Apps Super Keren',
script: 'node_modules/.bin/next',
args:'start',
cwd:"/var/www/app/nextjs-apps",
instances: 3,
autorestart: true,
watch: false,
max_memory_restart: '1G',
env: {
NODE_ENV: "production",
PORT: 4000
},
}]
};
Konfigurasi diatas sama seperti kita menjalankan perintah:
cd /var/www/app/nextjs-apps && next start -p 3001
Sedikit penjelasan dari konfigurasi:
script=> Kita arahkan ke path binary nextjs yang ada di dalam node_modules aplikasi.args=> Arguman untuk menjalankan perintahstart -p 3001.cwd=> Full path direktori project kita berada, artinya pm2 akan menjalanken script tersebut di dalam direktori yang telah di definisikan.instances=> Jumlah cluster yang ingin dijalankan
Untuk penjelasan lebih lengkapnya bisa baca dokumentasi PM2 disini.
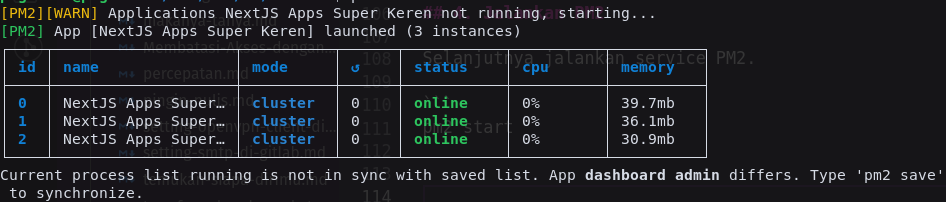
4. Jalankan PM2
Selanjutnya jalankan service PM2.
pm2 start

5. Setting auto boot PM2 ketika server menyala
Supaya aplikasi nextJS kita berjalan otomatis ketika server menyala perlu jalankan perintah berikut:
pm2 startup
Outputnya biasanya seperti ini:
[PM2] Init System found: systemd
[PM2] To setup the Startup Script, copy/paste the following command:
sudo env PATH=$PATH:/home/pigimaru/.nvm/versions/node/v14.15.0/bin /usr/local/lib/node_modules/pm2/bin/pm2 startup systemd -u pigimaru --hp /home/pigimaru
Copy baris perintah yang muncul dan jalankan sebagai root
sudo env PATH=$PATH:/home/pigimaru/.nvm/versions/node/v14.15.0/bin /usr/local/lib/node_modules/pm2/bin/pm2 startup systemd -u pigimaru --hp /home/pigimaru
Selanjutnya simpan semua list cluster aplikasi supaya ketika reboot aplikasi respawn kembali dengan perintah:
pm2 save
Untuk lebih lengkapnya tentang system startup bisa dibaca disni.
6. Membuat dan konfigurasi reverse proxy nginx
Buat file konfigurasi nginx:
sudo vim /etc/nginx/conf.d/nextjs-apps.conf
Isinya seperti ini:
server {
listen 80;
server_name nextjs.batutah.id;
root /var/www/app/nextjs-apps;
access_log /var/log/nginx/nextjs.batutah.id-access.log;
error_log /var/log/nginx/nextjs.batutah.id-error.log;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
charset utf-8;
gzip_min_length 1000;
location favicon.ico {
access_log off;
}
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://localhost:3001;
proxy_redirect off;
proxy_read_timeout 240s;
}
}
Sesuaikan domain dan proxy_pass
7. Menjalankan Nginx
Jalankan service nginx dan setting enable boot.
sudo systemctl enable nginx --now
Kesimpulan
Kita telah selesai mendeploy aplikasi nextJS menggunakan PM2 dan membuat reverse proxy menggunakan nginx agar dapat diakses menggunakan domain tanpa port.
Referensi:
- https://nextjs.org/docs/api-reference/cli
- https://nextjs.org/docs/deployment
- https://devstudioonline.com/article/deploy-nextjs-app-with-nginx-and-pm2-on-linux-ubuntu
- https://github.com/vercel/next.js/blob/canary/examples/with-docker/Dockerfile
13 Oktober 2021
10:53 WIB
Pogung Baru, Sleman
Yogyakarta