بِسْمِ اللهِ الرَّحْمٰنِ الرَّحِيْمِ
Hallo hallo, pembaca yang budiman apa kabar? semoga selalu sehat dan diberi keberkahan yaa…
Kali ini kita akan mengulik bagaimana cara membuat auto deploy hugo di Netlify, untuk yang belum tau, hugo adalah salah satu penulis aliran romantisme pada abad ke-19 dan sering dianggap sebagai salah satu penyair terbesar Perancis. loh loh loh, bukan bukan… itu hugo yang lain 😜. Hugo yang kita maksud disini adalah static site generator dengan kecepatan yang luwar biasa dan feksible, kata situsnya.
Kita anggap temen-temen sudah tau hugo dan bagaimana penggunaannya. Banyak tutorial diluaran sana membahas tentang ini, atau ingin saya buatkan tutorial hugo dari awal, silahkan komen dibawah yaa.
Sebelumnya saya menggunakan github pages untuk tempat bersemanyam blog saya ini (hosting), tahapan setiap saya selesai membuat sebuah artikel adalah commit di branch master kemudian meng-generate menjadi static file lalu pindah ke direktori public lalu commit lagi perubahan setelah itu push ke branch gh-pages. Duh ribet banget ya, cuman ngepost doang. Ini saya lakukan di ke-10 tulisan yang ada di blog ini, belum kalau ingin custom. Dan akhirnya saya memutuskan untuk migrasi host dari gh-pages ke Netlify.
Saya pikir ini cara yang lebih efisien, tinggal push ke repo dan biarkan netlify men-deploynya. Oiya saya juga menggunakan cloudflare sebagai dns management dan CDN biar lebih wush wush gitu 💨 💨, ditambah lagi cloudflare auto https, enaaa thoo.
Oke sebelum kita mulai pastikan temen-temen sudah menyimpan source code hugo kalian di repository ya, bisa di GitHub atau Gitlabs, bebas yang penting bisa diakses Netlify.
Let’t start to hugo netlify tutorial dude:
1. Buat akun di Netlify\
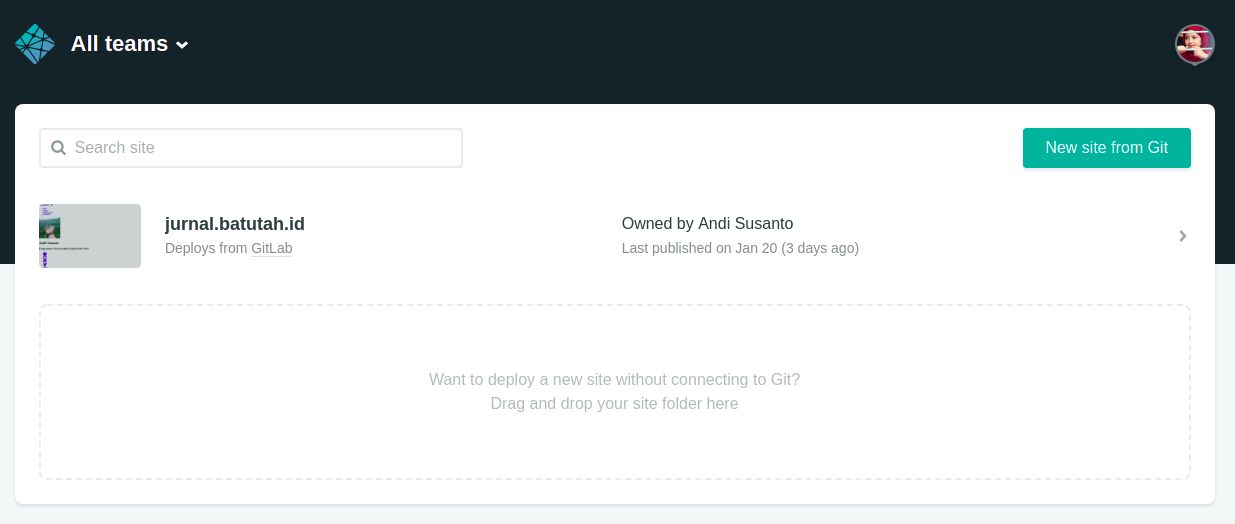
Jika sudah login ke akun Netlify kemudian klik New site from git.

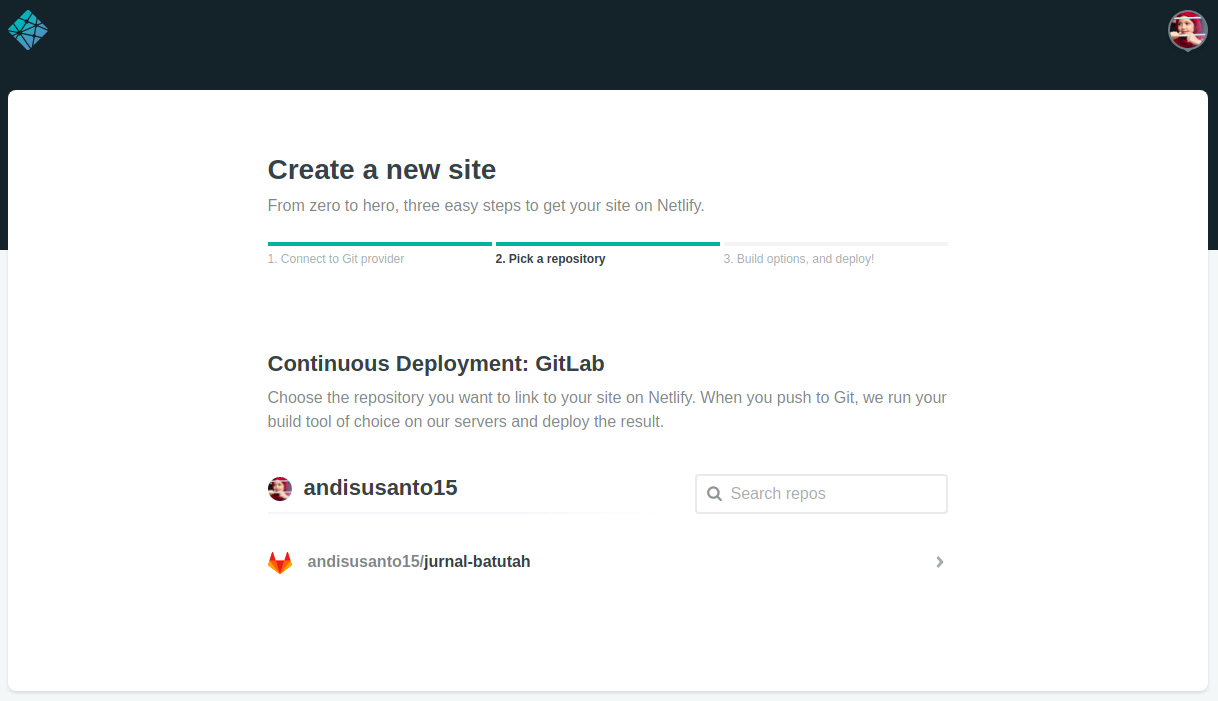
2. Pilih Repository\
Disini saya menggunakan gitlab, lalu klik repo hugo kita.

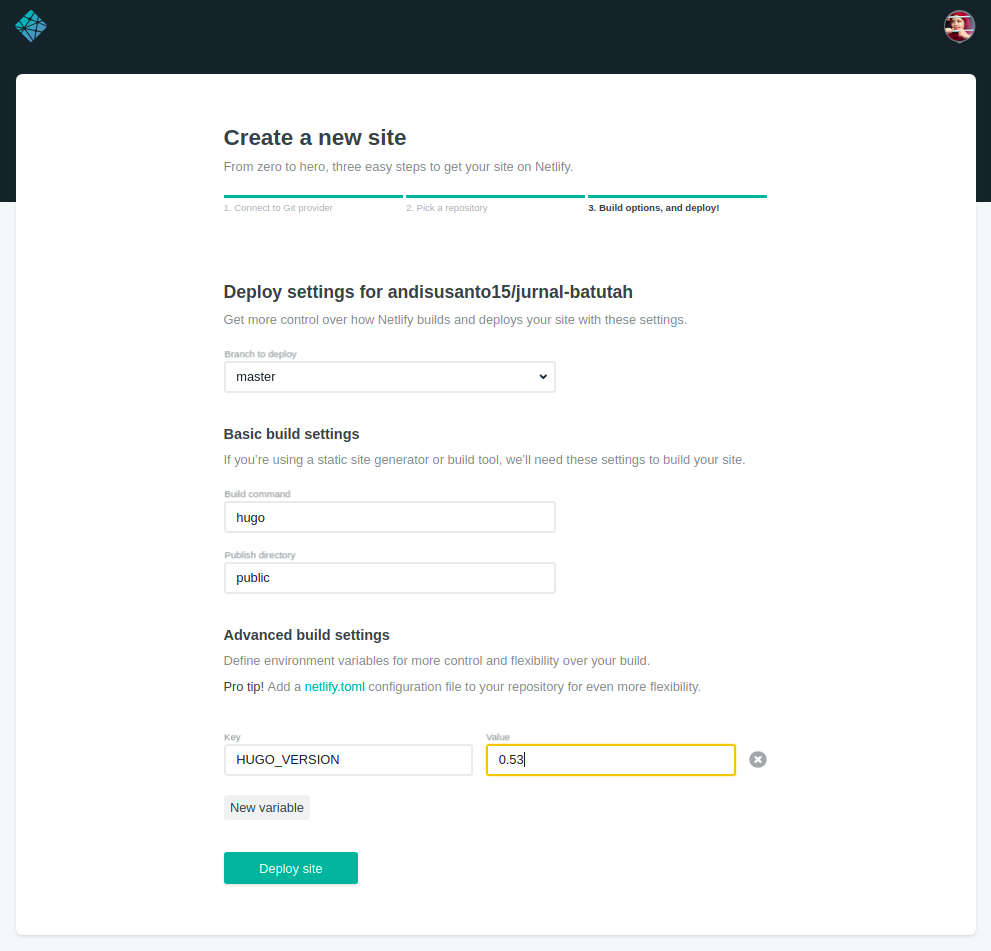
3. Setting Deploy Site\
Ikuti saja settingan ini, huehue

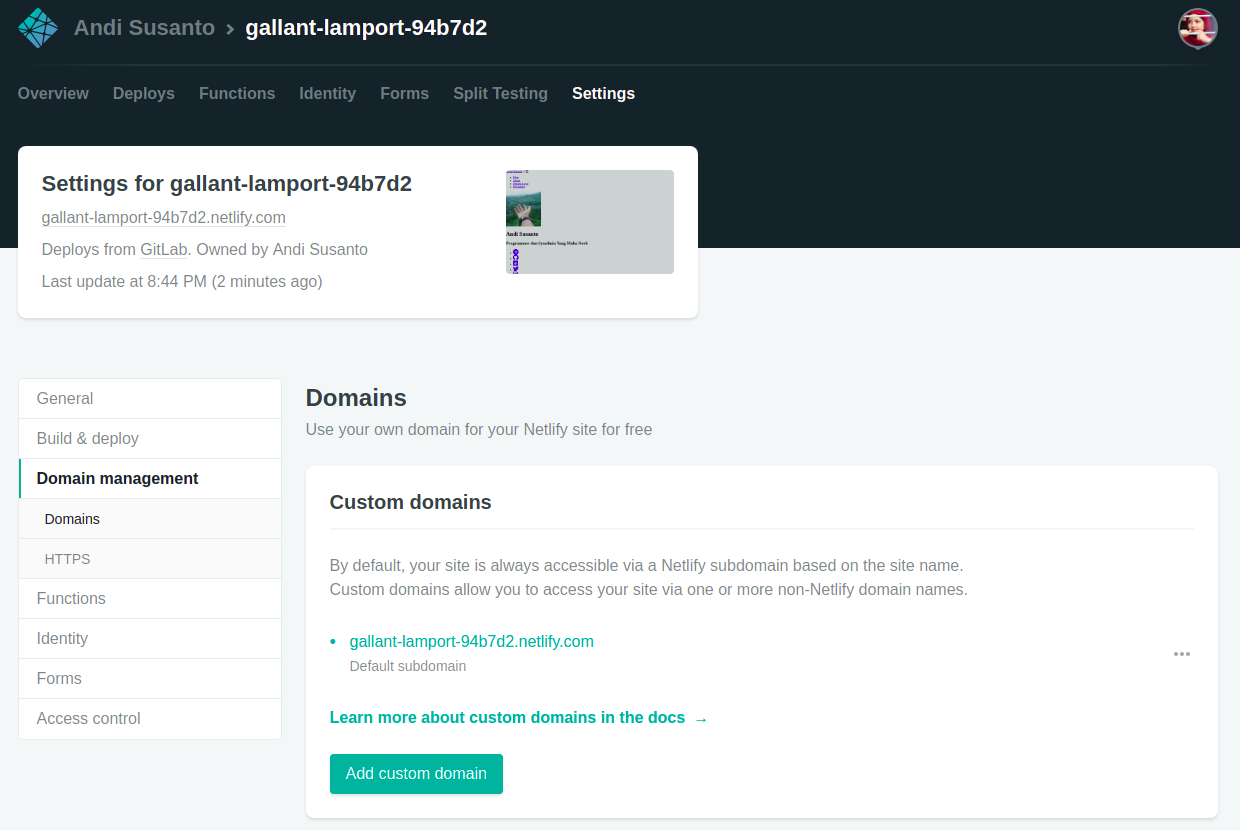
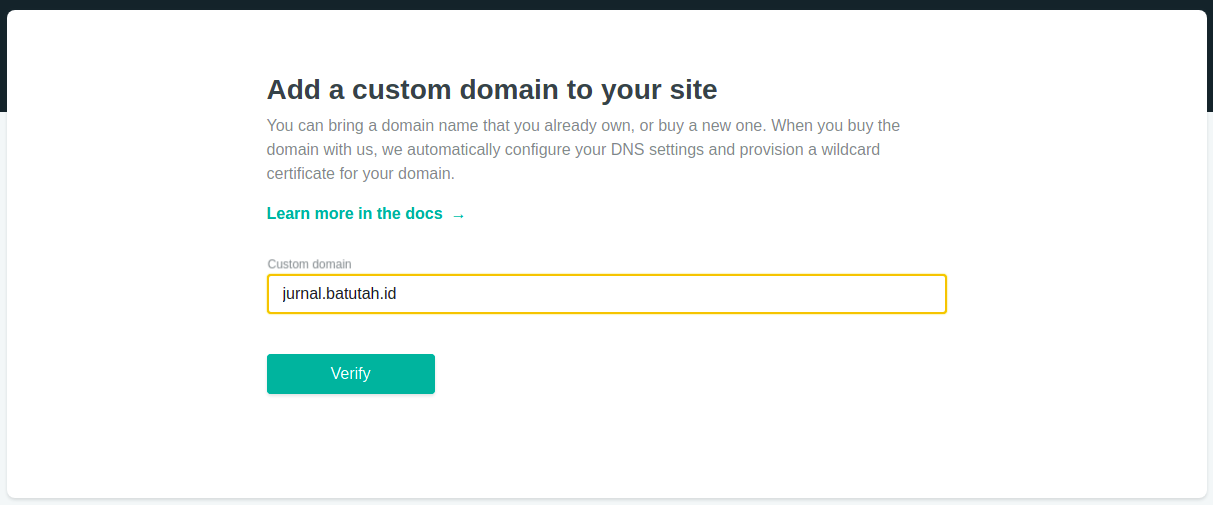
4. Buat Custom Domain\
Klik Domain Settings -> Add Custom Domain.

Isikan domain kamu lalu klik Verify

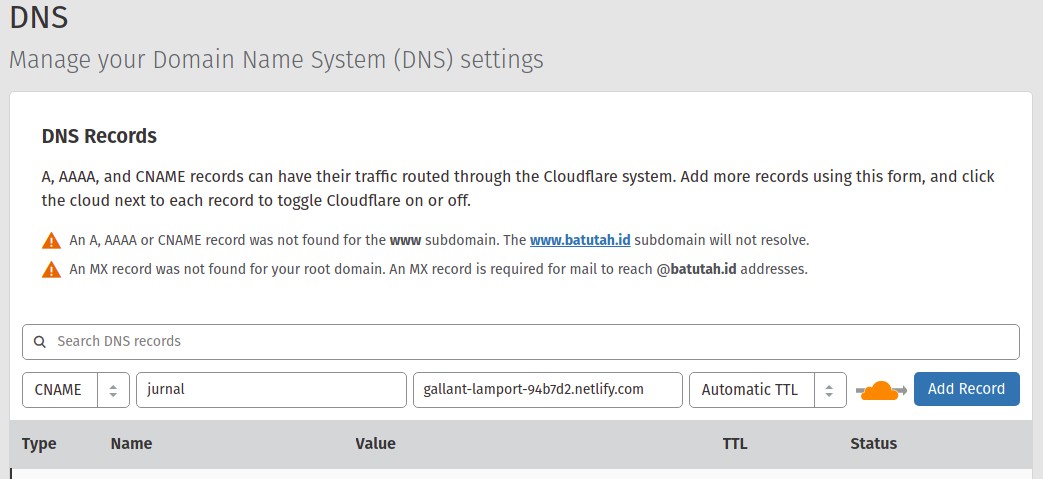
5. Setting Domain di Cloudflare\
Login cloudflare -> klik menu DNS.
pilih mode CNAME, masukan subdomain, dan arahkan ke url dari Netlify yang didapat.

6. Selesai
Silahkan buka https://jurnal.batutah.id ngahahaha.
Kesimpulan:
Dengan menggunakan duet hugo dan Netlify kita tinggal push ke repo dan wallaaaaaa, audo deploy di netlify. Jika ada yang gagal atau masih bingung jangan segan untuk tanya ya…
Capek juga bikin tutorial ginian 😣.
Siyu babaay 👋👋👋👋
22 Januari 2019
21:04 WIB
Pogung Baru
Yogyakarta